archive
New Mockups
We are nearing the end of our preliminary planning stage and are about to start coding. As such, we thought we’d share a few more mockups that demonstrate what we intend our user interface to look like. These mockups are being added to the mockup gallery, but we also thought that we would provide a written description of each here.
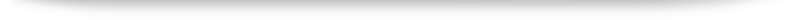
Search

When a user presses the search button, they will initially be presented with a list of all the buildings on the tour. Once they begin typing in the search box, the list will be filtered so that it only contains items that match their search query. They list will update with each key press. When the user taps the building thumbnail, a small pop-up will appear. The pop-up will offer icons that link into the information galleries that are available for the selected building. Tapping the name of the building will snap to the building’s location on the map.
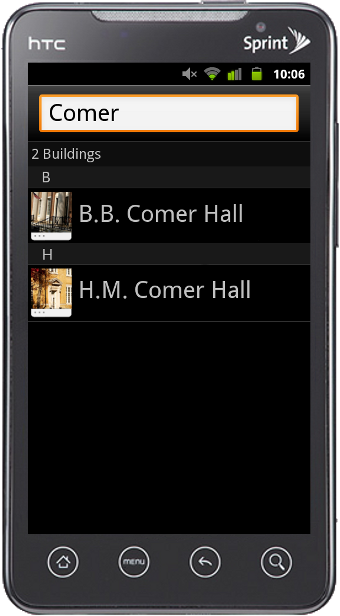
A/V Gallery

Once a user selects the AV List button they’ll see a list of video and audio files available. Video files will have a thumbnail while audio files will display an audio icon designating the different file types on the list. We’ll also have a short one line description of the file and the length of the recording.
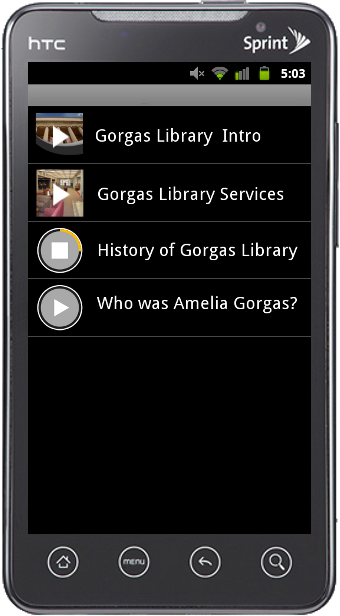
Image Gallery

Once a user taps the picture gallery button for a specific building, they’ll see a gallery of thumbnails. Clicking on a thumbnail blows the image up to fill the screen, where they can scroll through all the available pictures.