Initial Release
This web site is beginning to feel rather neglected. As a result, anyone reading it would probably come to the conclusion that the Campus Tour app project is dead. This is absolutely not true. In fact, today, we are making our initial source code release. To find the code, visit the new “download” link at the top of this page. There, you will find links to download the source as a tarball or zip and also our git repository’s clone URL. Also, the “mockups” section has been replace with screenshots of the initial release version of the app. A link to the old “mockups” page is provided at the bottom of the screenshots for reasons of historical interest.
Relatedly, future development will be carried out in the open. Although we will obviously maintain private checkouts of the source, all code will be committed back to the repository linked to on the downloads page. This is how we will share code within our team, so if you maintain a checkout, you will be able to keep up with development as it happens.
Finally, although the source is now publicly available, now is probably not a very good time to start working with it. This is because the Campus Tour app is about to enter a 2+ week period of heavy development and it will look very different on the other side. For one, it will be rebranded as “tourworks” and will move to a plugin-based architecture that allows third parties to more easily create their own tours. For another, a number of new features will be added, including the originally-promised system-managed tour functionality, which does not exist in the initial release.
New Mockups
We are nearing the end of our preliminary planning stage and are about to start coding. As such, we thought we’d share a few more mockups that demonstrate what we intend our user interface to look like. These mockups are being added to the mockup gallery, but we also thought that we would provide a written description of each here.
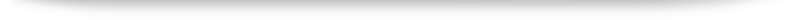
Search

When a user presses the search button, they will initially be presented with a list of all the buildings on the tour. Once they begin typing in the search box, the list will be filtered so that it only contains items that match their search query. They list will update with each key press. When the user taps the building thumbnail, a small pop-up will appear. The pop-up will offer icons that link into the information galleries that are available for the selected building. Tapping the name of the building will snap to the building’s location on the map.
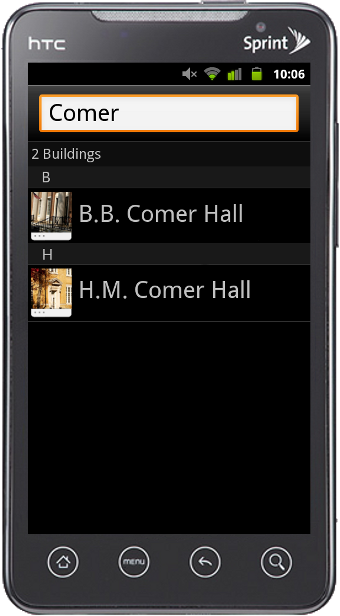
A/V Gallery

Once a user selects the AV List button they’ll see a list of video and audio files available. Video files will have a thumbnail while audio files will display an audio icon designating the different file types on the list. We’ll also have a short one line description of the file and the length of the recording.
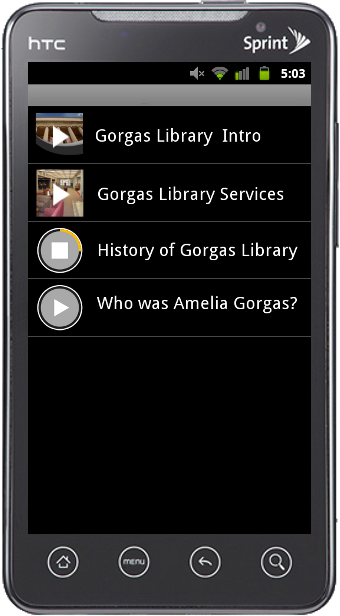
Image Gallery

Once a user taps the picture gallery button for a specific building, they’ll see a gallery of thumbnails. Clicking on a thumbnail blows the image up to fill the screen, where they can scroll through all the available pictures.
Hello, World
Future posts will be longer.
We’re just getting started on Android Application Development. We’re reading up and getting ready.
Current Status: Building a website and hammering out requirements.
Please bear with us, it’s a work in progress ;)